Posted by : Anilyan
17/07/13
 |
| Imagem: Kawaii World |
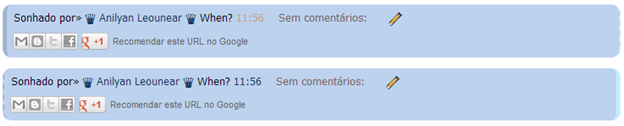
Oyahou, minna-san. Hoje trouxe vários modelos para post footer, como sempre você pode trocar as cores (ou seja, o que tem "#" antes), mas se quiser usar os modelos para base então convém que saiba personalizar mais coisas. Eu dou uma grande explicação aqui» www Todos estes modelos são meus, dê os créditos não a este blog mas ao meu blog de verdade, o Forever Sapo, se não eu fico brava
.post-footer {
background-color: #BCD2EE;
border-radius: 10px;
border-left: 2px dashed #A2B5CD;
border-right: 5px solid #BFEFFF;
font-family: 'Tahoma', sans-serif;
font-size: 13px;
margin-top:35px;
padding:5px 8px;
text-transform:none;
-webkit-transition-duration: .50s;
}
.post-footer:hover {
background-color: #BCD2EE;
border-radius: 10px;
border-left: 5px solid #A2B5CD;
border-right: 2px dashed #BFEFFF;
font-family: 'Tahoma', sans-serif;
font-size: 13px;
margin-top:35px;
padding:5px 8px;
text-transform:none;
-webkit-transition-duration: .50s;
}
.post-footer-line-1 {background: #fdd8d9 url('http://i11.photobucket.com/albums/a168/evelynregly/minigifs/gif20.gif') no-repeat;border-radius: 20px 0px 20px 0px;border-left: 2px dashed #faa7a8;border-right: 5px solid #faa7a8;padding:15px 15px 15px 3.2em;box-shadow: inset 0 0 15px #f0b0b1, 0 0 3px #eec1c2;text-shadow: 0px 1px 0px #fbddde;font-size: 11px;color: #FFF;text-align: left;font-family:arial;-webkit-transition-duration: .60s;}.post-footer-line-1:hover {background: #eadbd9 url('http://i11.photobucket.com/albums/a168/evelynregly/minigifs/gif20.gif') no-repeat;border-radius: 0px 20px 0px 20px;border-left: 5px solid #bf928c;border-right: 2px dashed #bf928c;box-shadow: inset 0 0 15px #c9b0ad, 0 0 3px #dec1be;text-shadow: 0px 1px 0px #f1c3bc;-webkit-transition-duration: .60s;}.post-footer-line-2 {background-color: #DEB887;border-radius: 10px;border-left: 2px dashed #A0522D;border-right: 5px solid #EE9572;font-family: 'Tahome', sans-serif;font-size: 13px;margin-top:35px;padding:5px 8px;text-transform:none;-webkit-transition-duration: .50s;}.post-footer-line-2:hover {background-color: #DEB887;border-radius: 10px;border-left: 5px solid #A0522D;border-right: 2px dashed #EE9572;font-family: 'Tahoma', sans-serif;font-size: 13px;margin-top:35px;padding:5px 8px;text-transform:none;-webkit-transition-duration: .50s;}
Espero que tenham gostado, são totalmente exclusivos então se usarem ou reblogarem, créditos!